
Après le lancement de Pixel Tablet et Fold, quelques sessions de développement à I/O 2023 se sont concentrées sur la façon d’optimiser les applications pour les grands écrans. A la fin d’une conversation donnée, l’équipe de Material You’ a donné un petit aperçu de ce que [it] avait prévu de [their] Google Apps sur grand écran », comme les tablettes et les appareils pliables, à l’avenir.
aperçu pendantArticle vous diriger les grands écransCentré sur trois thèmes/principes des films « Making Material You ». Ces idées sont « toujours en cours » avec une échelle de temps « dans les prochaines années » et montrent au monde où les applications Android sur les tablettes et les appareils pliables reçoivent beaucoup d’attention et de développement.
Expressif
Google pense que « les grands écrans sont un moment pour apporter cette expression audacieuse que les petits appareils ne peuvent tout simplement pas ».
Voici quelques exemples de choses que vous pouvez faire sur un écran plus grand avec plus d’espace :
- « Icônes interactives au bas de votre doigt, construites sur des icônes physiques. »


- « L’expansion de la taille de la toile permet une plus large gamme d’expressions typographiques et, lorsqu’elle est combinée avec des polices variables, facilite des transitions fluides entre les cas larges à étroits ou fins à très gras, s’adaptant dynamiquement aux changements de mise en page et de volets. »
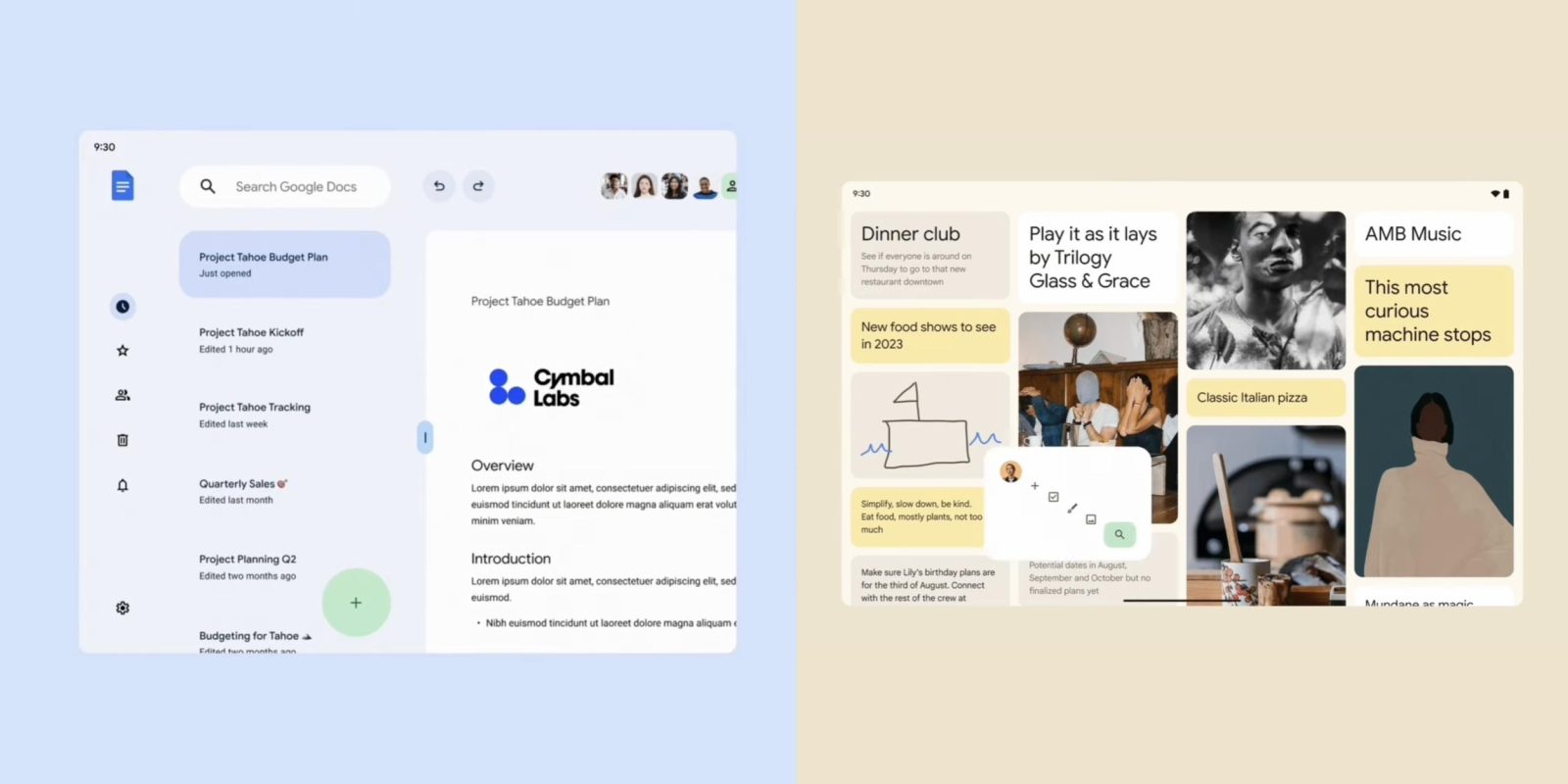
Google a montré un exemple d’application d’actualités qui tire parti de la bibliothèque de 3 articles et affiche différentes quantités d’informations :
- « Au lieu de centrer les icônes dans un bouton, les éloigner peut attirer l’attention sur une action spécifique telle que la navigation de page. »
- « Un écran avec une plus grande plage d’expression – silencieux lorsque vous avez besoin d’une concentration supplémentaire ou fort lorsque vous souhaitez augmenter le volume. »

plein d’énergie
« La forme est l’un des aspects les plus emblématiques et les plus complets du langage visuel de M3. »
- « Les formes animées peuvent ajouter de l’émotion, être amusantes et ajouter du dynamisme à une interface utilisateur. Elles peuvent rendre un produit plus humain, vivant et attrayant. Les transitions de forme, en particulier lors de la modification de la taille relative des composants ou de l’application d’une forme unique, peuvent changer et hiérarchiser l’interface utilisateur et attirer attire efficacement l’attention de l’utilisateur sur l’élément important.

Personnel
Avec le troisième principe, Google fait allusion à des interfaces utilisateur personnalisables « plus personnelles et sur mesure ».
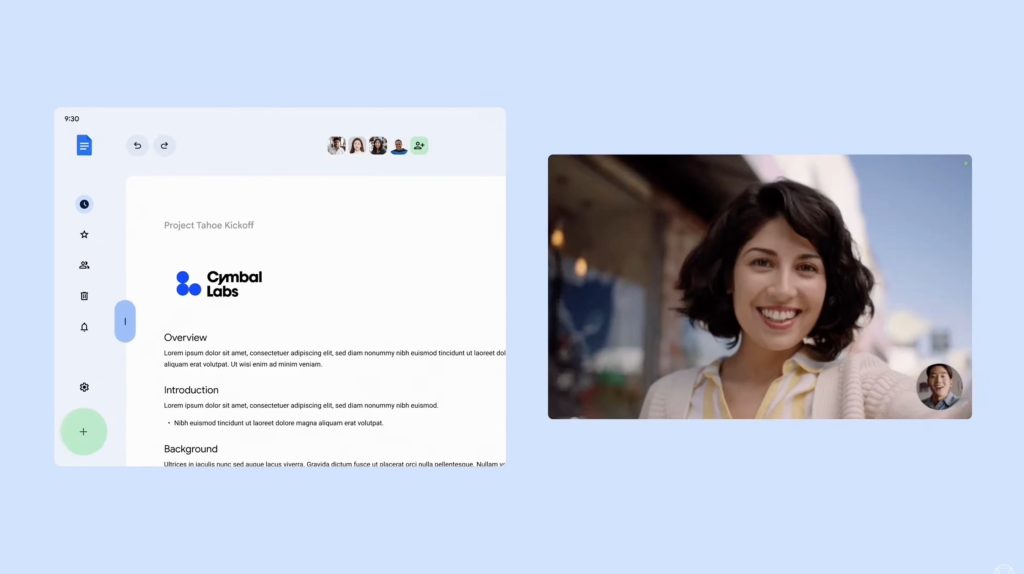
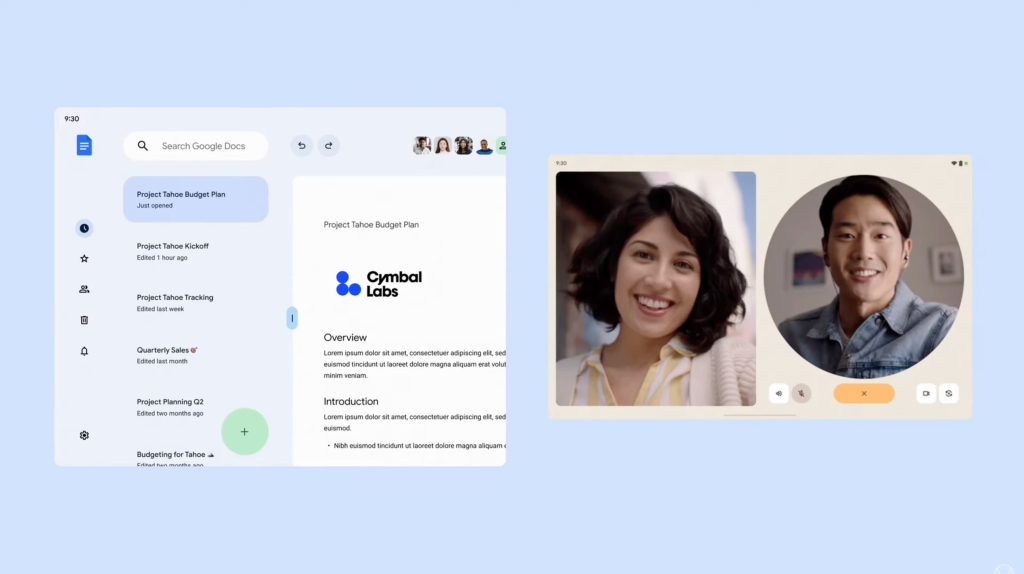
- « Développez les cibles de clic, comme celle-ci dans les boutons d’appel, en leur donnant un peu plus d’espace pour séparer leurs fonctionnalités, ajustez un volet pour créer un espace de travail plus ciblé ou effectuez un zoom avant pour une conversation plus intime avec un ami. »
L’exemple de Google Docs où vous pouvez voir une liste de documents alors qu’un est ouvert sera vraiment utile. Pendant ce temps, avoir ce menu en glissant au lieu du bouton hamburger dans le coin supérieur gauche est un changement agréable.
L’un des exemples les plus intéressants ici est l’application Google Keep-like où vous faites glisser un panneau avec votre avatar de profil, recherche, note/liste/dessin/nouvelle photo du bord gauche vers le bas. (Découvrez la transition géniale.)
- « L’interface utilisateur flexible permet aux utilisateurs de personnaliser leur environnement. Ici, un placement confortable des commandes, où vous tenez votre appareil et où vous tapez. Et la flexibilité pour l’utilisateur de reconcevoir l’interface utilisateur en fonction de ses besoins. »
FTC : Nous utilisons des liens d’affiliation pour générer des revenus. plus.






![Google présente en avant-première l’avenir des applications pour tablette Material You [Gallery] Google présente en avant-première l’avenir des applications pour tablette Material You [Gallery]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2023/05/Material-You-large-future-cover.jpg?resize=1200,628&quality=82&strip=all&ssl=1)



More Stories
La société d’intelligence artificielle Midjourney présente un produit matériel sous une nouvelle forme
Les principaux sites Web refusent d’utiliser la technologie d’intelligence artificielle d’Apple
Les joueurs se plaignent de la longue recherche de joueurs sur PS5 alors que le nombre de joueurs diminue